在实施了动静分离之后,我们可以考虑将原本需要动态生成的站点提前生成好,使用静态页面加速技术来访问,这就是页面静态化技术。
通过页面静态化技术,用户请求直接获取静态数据html,不需要访问数据库了,性能就会大大提高,而且提高网站SEO优化。像我们平时访问的网易新闻、淘宝京东商品详情页都运用了页面静态化技术。
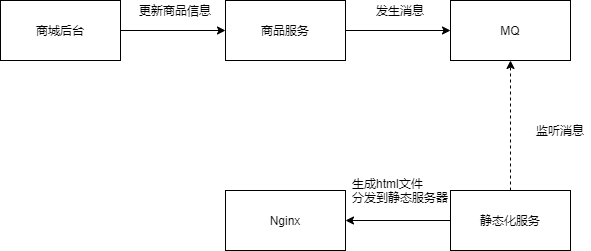
1. 网页静态HTML化

- 管理后台调用商品服务发布商品成功后,发送消息到消息队列
- 静态服务监听消息,把商品静态化,也就是生成html文件
- 监听有变动的文件,通过同步工具把html文件同步到所有的web服务器上面
这样的话就达到了页面静态化的目的,但这个方案存在一些问题
- 网页布局样式僵化,无法修改
如果产品经理觉得商品详情页面的布局要调整一下,现在的不够美观,或者加个其他模块,我们需要把所有的已经静态html化的页面全部重新静态化。
- 页面会出现暂时间不一致
会出现用户刚刚再看商品,刷新一下又不存在了。这个是因为同步工具在同步到web服务器是要有时间的,同步到web服务器A上面了,但web服务器B还没有来得及同步。用户在访问的时候通过nginx进行负载均衡,随机把请求分配给web服务器的导致的。当然这个问题通过调整nginx负载均衡策略去解决。
- Html文件太多,无法维护
这个是很明显的问题,html文件会越来越多,对存储空间要求很大,而且每台web服务器都一样,浪费磁盘空间;将来迁移维护也会带来很大的麻烦。
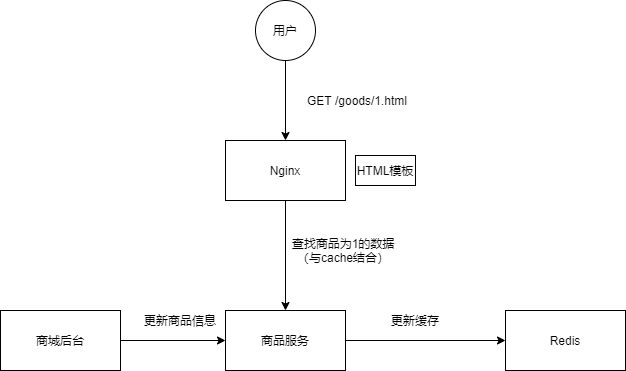
2. 伪静态化

我们们可以采用openresty,利用http模板插件lua脚本,当用户请求/goods/1.html时,先到商品服务中查询商品1的数据(需要使用缓存),然后在根据HTML模板生成HTML页面给用户。
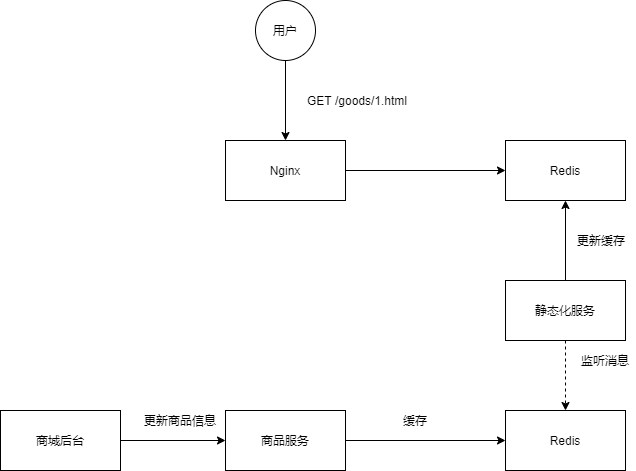
我们也可以将接入层和应用层解耦,Nginx直接访问缓存获取商品数据。

为了优化性能,我们还可以使用Nginx的本地缓存实现多级缓存。
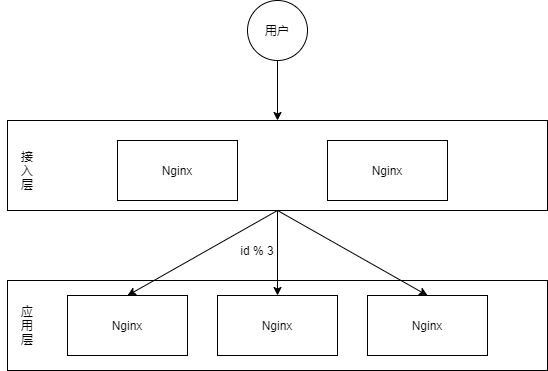
因为应用层nginx的本地缓存是有限的,如果商品数太多了,不可能把所有的商品数据缓存在同一个服务器的本地缓存;我们可以将Nginx拆分成接入层和应用层两部分:一台应用层nginx只能缓存部分商品数据,接入层就是利用hash一致性算法,根据商品id路由分发到同一个应用层ngnix服务器。

参考资料
https://blog.csdn.net/suifeng629/article/details/95375349
